Custom CSS classes
Change the appearance and behavior simply
center-vertically CSS class
Apply on a row or a column. Centers columns content vertically in a row.
No vertical centering applied.
No vertical centering applied.
No vertical centering applied.
No vertical centering applied.
No vertical centering applied.
No vertical centering applied.
center-vertically on a row.
center-vertically on a row.
center-vertically on a row.
center-vertically on a row.
center-vertically on a row.
center-vertically on a row.
color-text-alt CSS class
Apply on a row or a column. The row/column content text colors will change according to alternative content text color setting in Customizer. You can use it for dark background elements, for example.
Lorem ipsum dolor sit amet
Consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor
Hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Nam liber tempor cum soluta nobis eleifend facer assum.
Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur putamus parum claram, anteposuerit litterarum formas humanitatis per seacula qui nunc nobis videntur parum clari, fiant sollemnes in futurum.
cubic CSS class
Apply on Posts module when displaying Projects posts. The class will apply a special mouse hover effect on the projects display.
fullwidth CSS class
Apply on Button to stretch it the whole width of the column. Apply it on Photo module to stretch the small image the full width of the column. Apply it on an element containing a form and the form fields will be stretched to the column width.

hover-color-TYPE CSS class
Apply on column to change it's colors on mouse hover. Use one of predefined color types for TYPE: error, info, neutral, success or warning.
Hover me.
Error
Hover me.
Info
Hover me.
Neutral
Hover me.
Success
Hover me.
Warning
inline CSS class
Apply on list widget (page builder module). Or wrap a list in DIV.inline to display the list items inline instead of each list item on a new line.
intro CSS class
When you disable the default intro heading, you can apply the intro class on the first row of your page builder layout. The automatic parallax effect will be applied on this row's content.
masonry CSS class
Apply this class onto Content Module, Posts or Testimonials module when displaying multiple items to apply masonry layout on them.
Jack Sims
Jack Sims you fought the fight, you kept the faith, you were…
Bill Riechmann
The American Spirit Mustang is sad to announce that Bill Riechmann died…
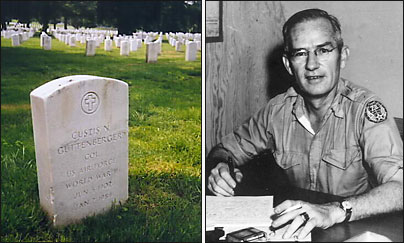
Custis Guttenberger: Colonel, USAF
Colonel Custis N. Guttenberger U.S. Army Air Corps – U.S. Air Force…
Eugene John Simms
Eugene John Simms 1927 – 2014 United States Army 6th Armored Division…
Bryan Cross – U.S. Marine
United States Marine – Bryan Cross, A True American Hero! It was…
Staff Sgt. Joshua Melton
“Monday was not the easiest way to start a week. Writing this…
simple, simple light and simple dark
Apply on a Button module. Clears the button background color creating a simple outlined button. When only simple class applied, the button inherits the row/column text color. When simple light applied, white (light) button is displayed. With simple dark the button becomes dark outlined.
Column text color is set to blue.
sticky CSS class
Apply on page builder row only. This will stick the row below the sticky header once you scroll down to it.
Example can be seen on this page.
text-center CSS class
Centers text in the element. Plus changes layout for Content Module and Testimonials modules.